
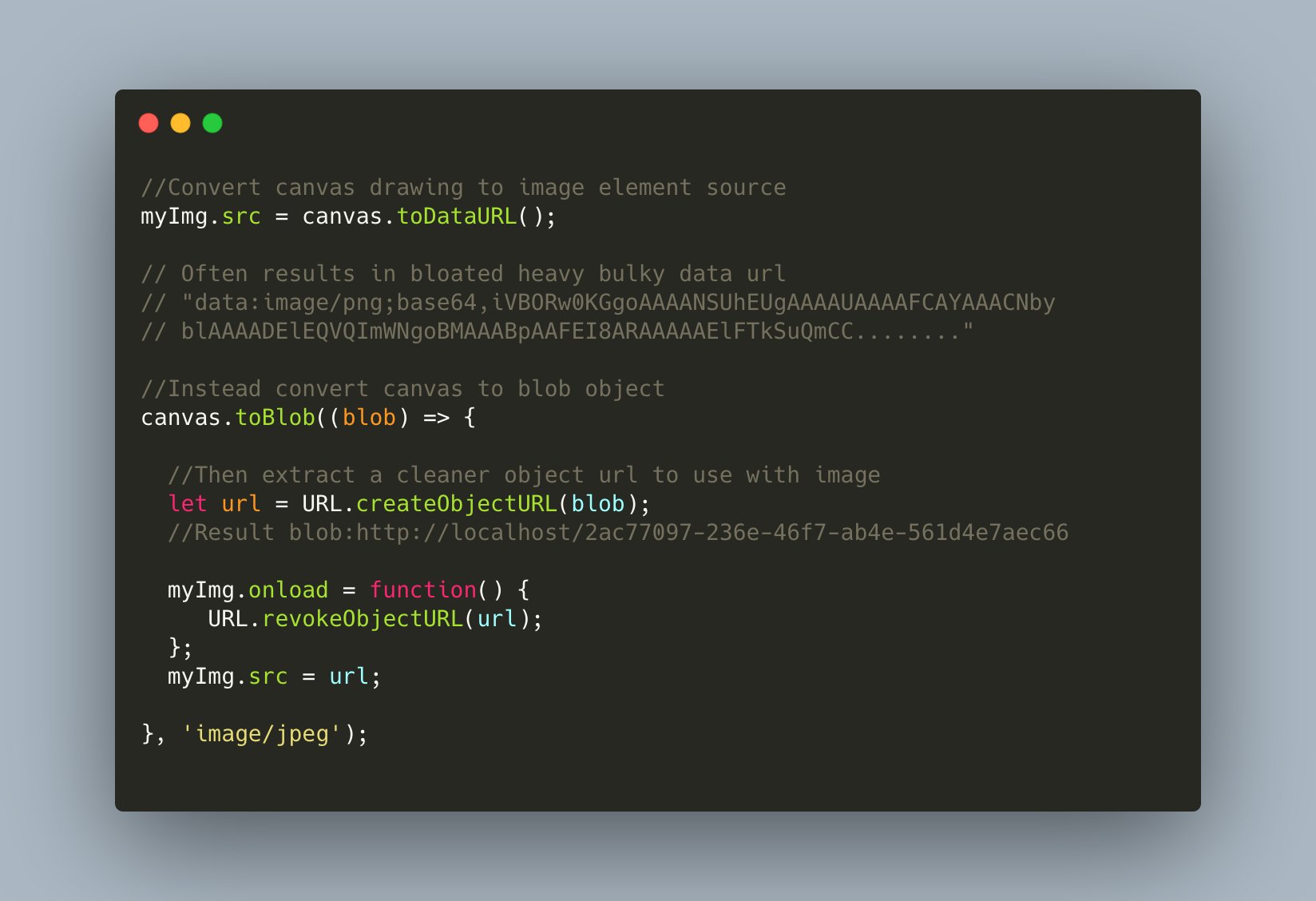
Raizensoft on Twitter: "Quick tips: To convert canvas drawing to image element, use Blob object and URL.createObjectURL() for a much cleaner and bloated free url representation than canvas.toDataURL() #javascript #frontend https://t.co/gN6fsciXCI" /

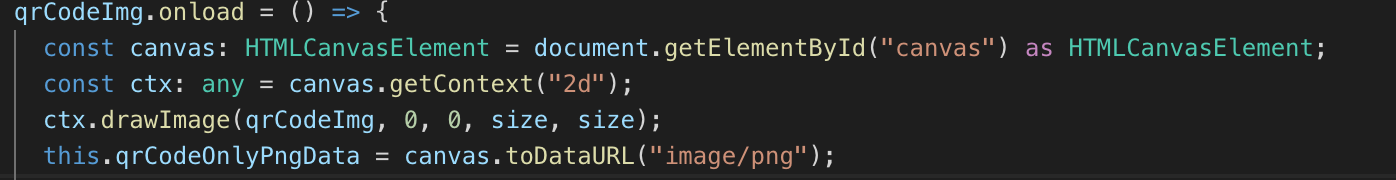
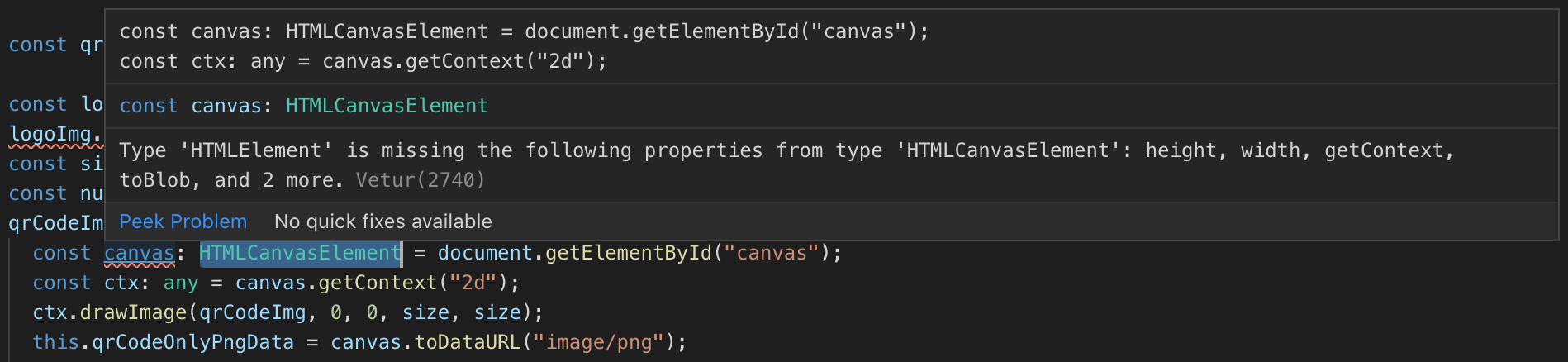
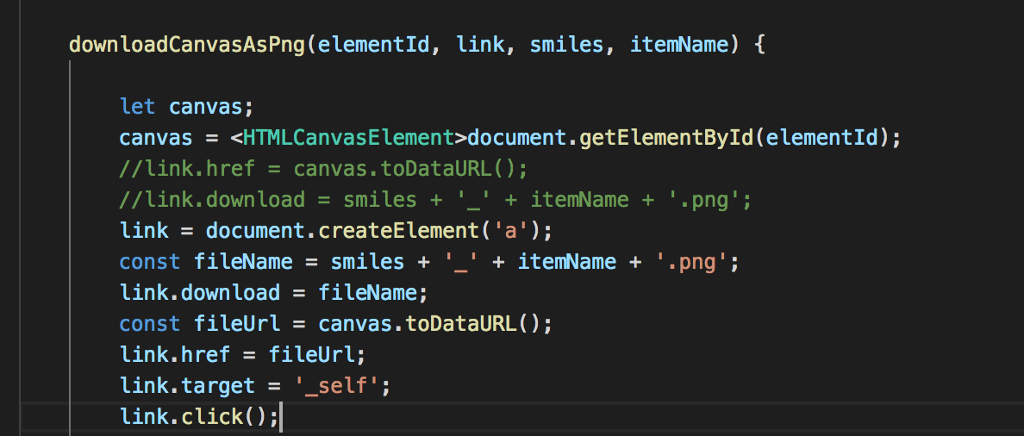
Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

Solve the problem of using in ie11 canvas.toDataURL The problem of reporting securityerror | Develop Paper

html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_2.png?resize=939%2C356&ssl=1)





![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)